In our modern era, the increasing use of mobile devices such as smartphones and tablets has radically transformed how we access information online.
As a result, responsive web design has become a must-have element for any business or website looking to thrive in this digital environment.
In this article, our 5Xperts team explores the importance of responsive web design and will provide tips on how to implement it effectively.
Why is Responsive Web Design Crucial?
1. The Surge in Mobile Usage
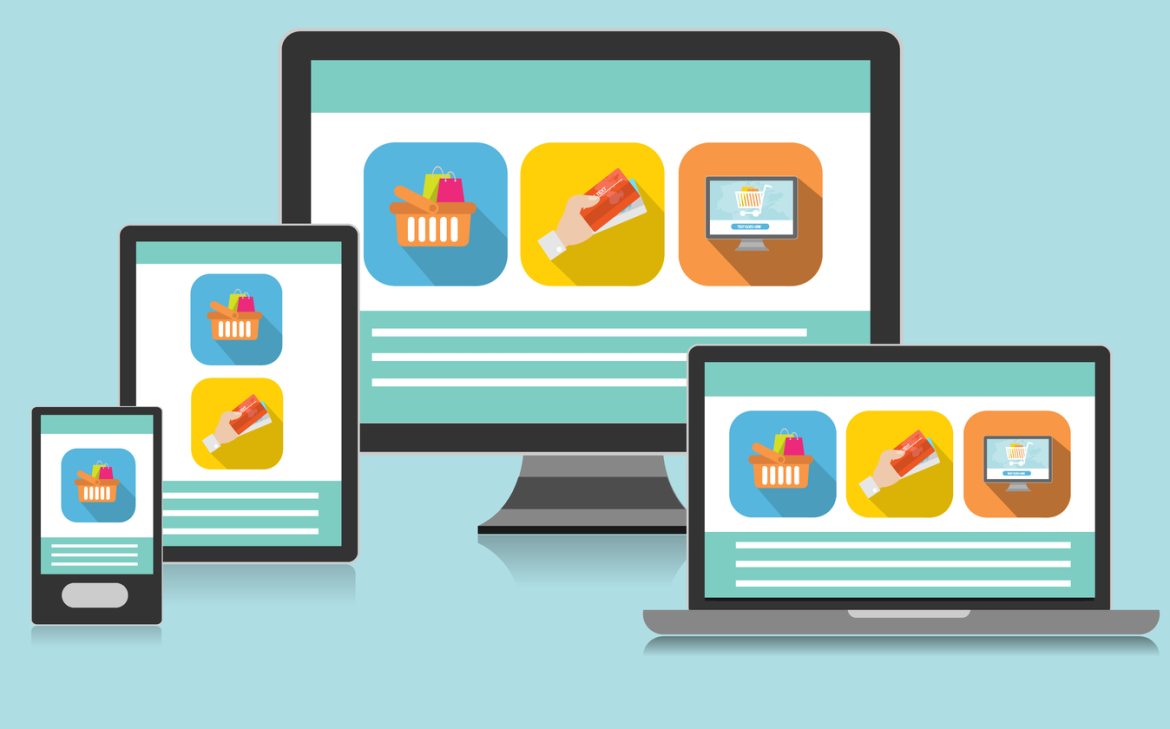
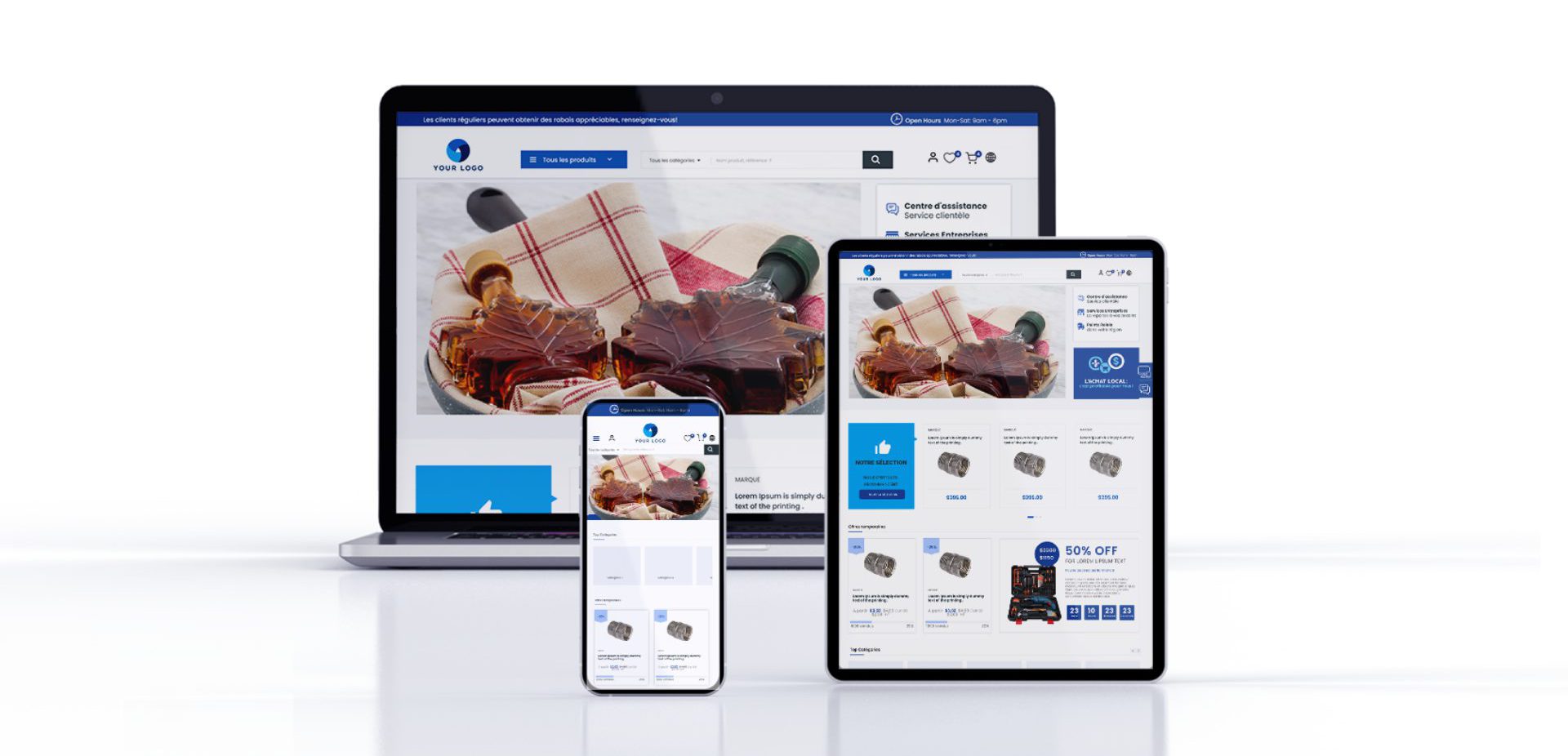
With billions of people using mobile devices to browse the Internet, it’s essential that your website is accessible and functional across all screen sizes. Responsive web design allows your site to automatically adjust to the user’s screen size, thus offering an optimal user experience regardless of the platform used.
2. Improved Search Engine Ranking
Search engines like Google place great importance on mobile-friendliness when determining website rankings. A non-responsive website risks having its ranking lowered, which can negatively impact its online visibility. Conversely, a responsive website is more likely to rank well in mobile search results.
3. Better User Experience
Responsive web design ensures that your site’s visitors won’t have to zoom in or out or scroll horizontally to access content. This makes navigation smoother and more enjoyable, which can increase the time spent on your site and reduce the bounce rate.
How to Effectively Implement Responsive Web Design?
1. Use a Responsive Design Framework
Many responsive web design frameworks, such as Bootstrap and Foundation, are available to facilitate the creation of responsive websites. These frameworks provide a solid foundation with predefined components and flexible grids, greatly simplifying the design process.
2. Prioritize Loading Speed
A website’s loading speed is crucial for a positive user experience. Compress images, minify CSS and JavaScript code, and use caching to optimize your website’s performance on mobile devices.
3. Test on Various Devices
Ensure you test your website on a variety of mobile devices to ensure it displays correctly and functions smoothly across all platforms. Use mobile compatibility testing tools to assist in this process.
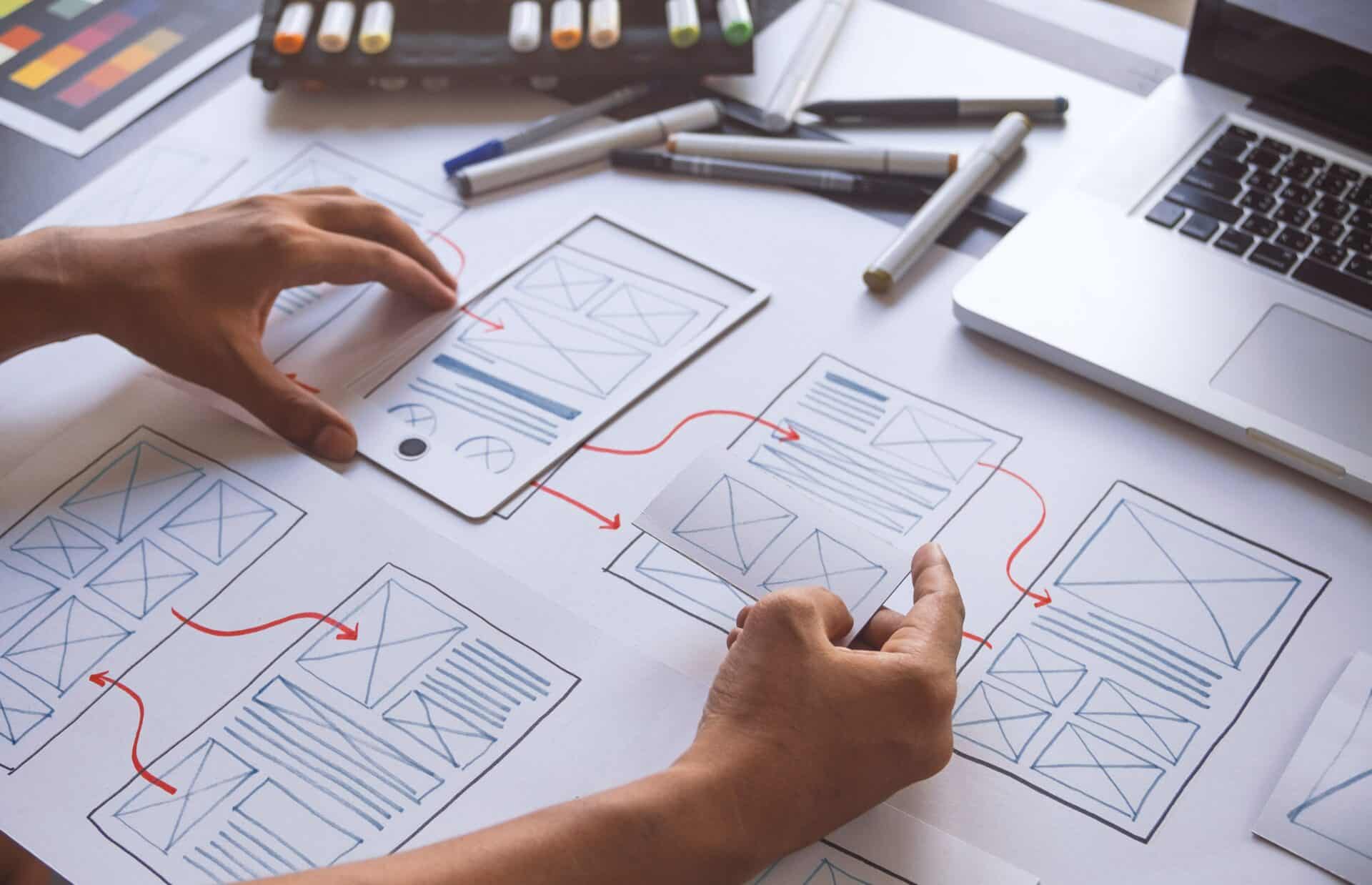
4. Adopt a Mobile-First Approach
When designing your site, start with the mobile version and then adapt it to larger screens. This approach ensures that your site is designed to provide an exceptional user experience on mobile devices.
To find out more about responsive design, contact our experts.